My website is responsive, trust me!
Great!
Thinking of all the possible devices and resolutions and designing with them in mind can be tricky, but designers and developers today do a much better job at responsive design than they used to.
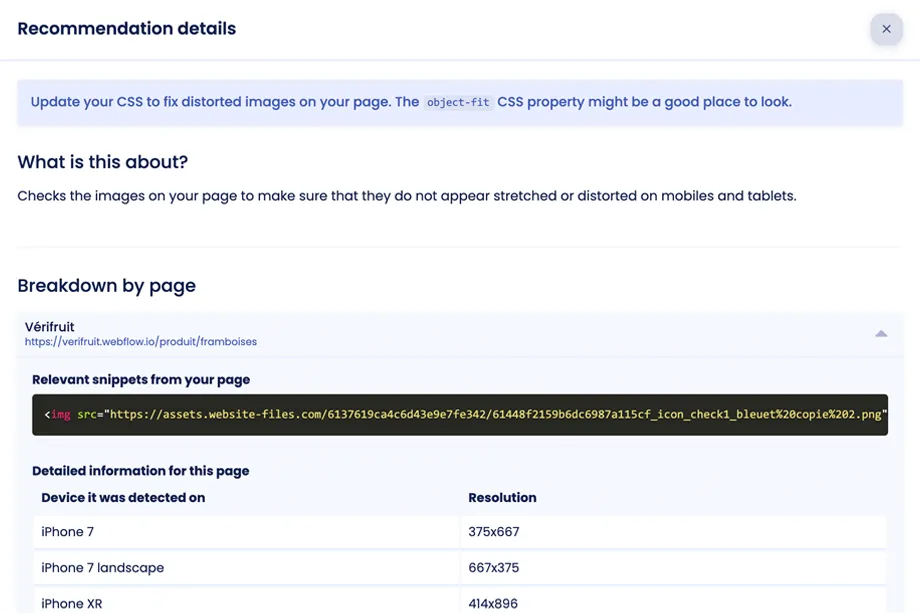
However, it's always possible to forget one little thing, and to have that cause horizontal overflows, image distortions, unreadable content, or other errors of the sort.
To prevent your users from having a bad experience on your site, you should have measures in place to make sure this doesn't happen.