Website
Testing Checklist
Ensuring your websites are top-notch is essential.
Our QA checklist guides you and your team through the quality control process to ensure nothing is left to chance.
Based on years of agency experience with hundreds of client, our checklist is the #1 quality control resource for agencies and freelance creators alike.
Content
Content is the most important part of your website. Let's make sure it's well formatted and easy to read.
Navigation
Quality content is the key to success, but if visitors can't find that content, it's of no use at all.
Interactions
Interactive elements are great when they work, but they're infuriating when broken or unintuitive.
Design
Good design stuns and amazes.
Great design connects with people and helps them fill their needs.
Accessibility
Everyone should be able to use your site. Ensuring that this is really the case is simply a must.
Forms
Forms are a great way to gather information. But if users can't fill or submit them, they're next to useless.
Social
People love to share links with one another. Let's make sure your site looks great when it's shared.
Responsive
People browse the web on all types of devices: phones, tablets, laptops, TVs... is your site ready for that?
Browser support
Each web browser has its own quirks. Better make sure none of these quirks break your site!
On-site SEO
Search engines are always getting smarter, but the more you help them, the more they'll help you.
... and more!
The web is changing everyday. We stay on top of the news to make sure you're always up-to-date!


Can a developer really check and fix all of that?
Having dedicated QA resources is ideal, but with the right tools and guidance, any web developer or designer can test and improve a website.
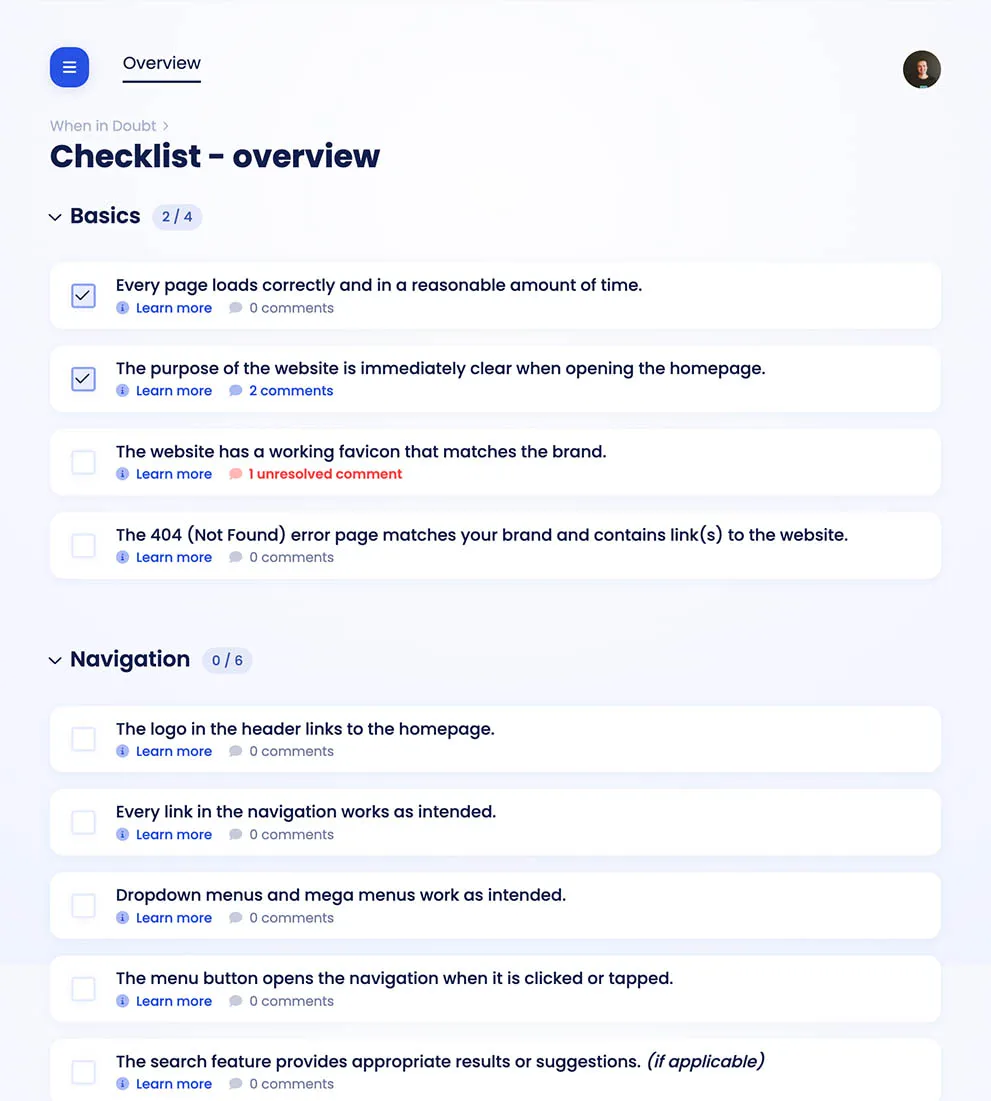
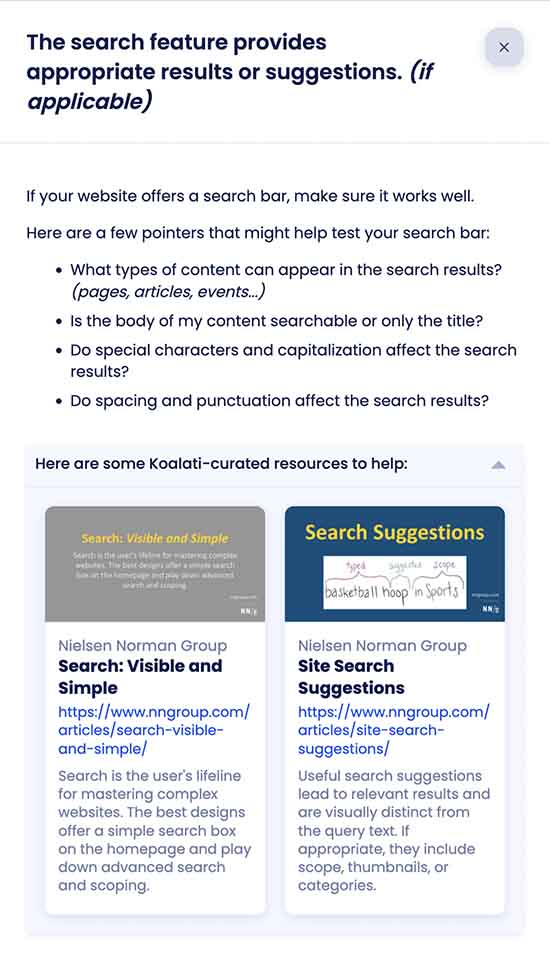
Koalati's checklist guides you through every step of the process one by one, providing explanations, examples, tutorials and research-based user experience articles.
We make sure you not only understand how to fix the issues, but that you also understand why they are issues in the first place.
Collaborate with real-time updates and comments!
As you work through the checklist with your team, you'll see everything your teammates are doing update in real-time on your screen. A bit like Google Docs, but for your QA checklist!
Plus, you can leave comments and reply to others on the different tasks within the checklist, and mark threads as resolved when they're dealt with.
No need to create issues and tickets in twelve different systems to get things done anymore: our quality control checklist provides everything you need to test your website in one easy-to-use platform!
![Screenshot of a checklist task's details in Koalati, in which there is a comment section with the following exchange:
Émile Perron says:
"The 404 page is a generic error message from the server.
Could we do something fun but simple, like this? [image]"
Julie Descartes replies:
"Absolutely! I just built a new error page with our brand's colors. It should look much better!"](/assets/6114382d5af6775b0abebe2c/624624fe9ca95d98dd737f4b_checklist-comments.webp)
Try the demo!
We've built a free demo you can use to try out the checklist and see how it works.
In the demo, your progress is stored locally in your browser, so you can leave the checklist and get back to it later if you want.
You don't even have to sign up or to provide any information: just try it out for yourself, no strings attached!
* Please note that collaborative features and comments are not available in the demo. To try these features, sign up with the free 14-day trial and use the fully-featured checklist.