Webflow animations and interactions can really make a site shine.

However, some of your visitors might be dizzied by all of the fading, twisting, shifting and scaling that Webflow allows you to create. Others might just prefer websites to be more static and information-focused.
These users often have the "Reduce motion" setting turned on on their computer.
Respecting this user preference is important to improve your site's accessibility, especially for animation-heavy sites.
In this article, we'll show you how you can disable your Webflow animations and interactions when prefers-reduced-motion is turned on.
The code
Let's skip straight to the part you're most likely interested in: the code!
Here is the short script that you can add to your site's footer via the Site settings > Custom code tab in Webflow:
You should place this script at the very top of your footer's custom code. Otherwise, slow or heavy scripts that precede it might prevent it from stopping the animations early enough, which could result in a weird flash of animated content for visitors with reduced motion turned on.
How it works
When you add this script in your site's footer, it appears before the closing </body> tag.
At that point, Webflow's interactions script should already have been loaded and initialized, but not enough time has passed for the browser to render the animated element's starting styles.
The script first checks if the user prefers reduced motions. If they do, it will:
- Wait until Webflow's script has loaded.
- Get all of the interaction data from the Webflow library, and filter out all non-click related events.
- Tell Webflow to stop processing and handling interactions and animations.
- Remove inline styles on elements that Webflow already started animating.
- Re-initialize click-related interactions.
In practice, all of this happens within a few milliseconds.
From the visitor's point of view, your site will simply appear as though it does not have any animations when loading the page or scrolling.
For visitors who don't have the "prefers reduced motion" setting turned on, the script doesn't do anything: your site will appear as you designed it, animations and all!
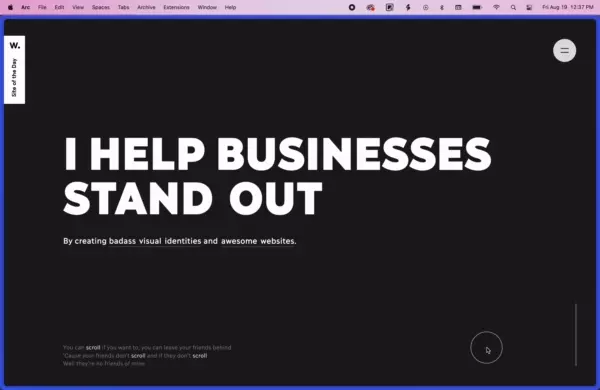
Before & After
Here's a preview of Koalati's website, which is using this script, with and without the prefers-reduced-motion setting turned on.


A few things to keep in mind
Hover, focus and active effects aren't affected.
This script only disables the animations generated via Webflow's Interactions tab.
Your hover, focus, focus-visible and active styles are not affected by this script, and will therefore remain unchanged.
This is by design, as hover, focus and active states are important for your site's accessibility.
Animations generated by custom code aren't affected.
If you use custom code (Javascript and/or CSS) to create animations and interactions, these won't be disabled by this script.
Only animations and interactions generated via Webflow's interactions tab are disabled by this script.
All inline styles are removed from animated elements.
This script will automatically remove all inline styles from the elements that are usually animated (when visitors have prefers-reduced-motion turned on).
For most Webflow sites, this won't be an issue.
However, if you intentionally add inline styles on some elements that also have Webflow interactions, you should make sure that these elements aren't broken when this script is introduced.
If they are, you can try to update the `animatedElementsSelector` to ignore those elements.
If that doesn't work, you'll likely need to adapt the code to match your needs.
Click-related interactions are kept as-is
To prevent important features that many people build with Webflow interactions such as menu overlay toggling, the script will not disable click-related interactions.
If some important components stop working in reduced motion mode when this script is introduced, you can look into customizing the filter used in the script to keep a few more interactions active on your pages.
Summary
Disabling Webflow interactions and animations for users who prefer reduced motion is an easy way to improve your site's accessibility, especially if you use a lot of animations.
Luckily, it can be done in just a few minutes thanks to the short code snippet we provide in this article.
Although Koalati receives a percentage of the purchases made by visitors who follow one of our affiliate links, this is not a sponsored post. The companies and products that are presented, linked to and/or endorsed in this article are there based on merit, on product research by Koalati, and by our experience. As an ethics driven company, we aim to inform and help our visitors and users to the best of our ability, without bias or external incentives.